-

Веб-дизайн студия предлагает
Создание сайтов
-

Лендинг с настройкой Директ/MyTarget
Landing Pages
-

Разработаем и продвинем
Интернет магазины
Интеграция с CRM, выгрузка на маркетплейсы, Интернет магазин будет с синхронизацией товаров с магазинами в социальных сетях Вконтакте, Одноклассники, Facebook. Instagram -

Контекстная реклама
Яндекс, Mytarget, Facebook
Создание семантики и анализ конкурентов, настройка Яндекс Метрики, Google аналитики, FB pixel, Яндекс/MyTarget/Facebook аудитоии. Создание креативов для рекламы -

Внутренняя SEO оптимизация
Для поисковых систем
Составление семантического ядра для рекламы и SEO, семантическая разметка HTML кода. LSI копирайтинг

Веб-дизайн
Веб-дизайн это визуальное оформление сайтов, который придает информации, размещенной на сайте, стиль, узнаваемость, эмоции, образ и ассоциации бренда с интересами его аудитории
Когда дело доходит до веб-дизайна, нет никакой замены престижному внешнему виду и ощущениям. Профессионально созданный веб-сайт может сыграть решающую роль между привлечением клиентов и их потерей у конкурентов. В конце концов, это первое впечатление людей о вашем бизнесе, и если ваш сайт выглядит устаревшим или неряшливым, это может повредить вашей репутации больше, чем вы думаете.
При создании сайта с нуля важно уделить внимание каждой детали. Макет, цвета, шрифты и изображения должны быть тщательно подобраны, чтобы у посетителей сложилось положительное первое впечатление о вашем бизнесе. Профессиональные веб-дизайнеры понимают, насколько важны эти соображения, и используют свой опыт и знания для создания веб-сайта, который привлечет клиентов и обеспечит им отличное впечатление.
Престижный веб-дизайн не обязательно должен быть дорогим — благодаря современным технологиям существует множество бесплатных или недорогих шаблонов, которые можно легко настроить в соответствии с вашими потребностями. Более того, привлечение профессионального дизайнера может сэкономить вам деньги в долгосрочной перспективе, поскольку он знает, как структурировать сайт для достижения максимального эффекта, а также гарантирует, что все будет оптимизировано для поисковых систем, чтобы потенциальные клиенты могли легко найти вас в Интернете.
Неважно, какого размера у вас бизнес и в какой отрасли вы работаете, наличие впечатляющего веб-сайта крайне важно в современном цифровом мире — поэтому не стоит недооценивать важность инвестиций в профессиональные услуги веб-дизайна, если вы хотите добиться максимального успеха в Интернете!
Когда дело доходит до веб-дизайна, нет никакой замены престижному внешнему виду и ощущениям. Профессионально созданный веб-сайт может сыграть решающую роль между привлечением клиентов и их потерей у конкурентов. В конце концов, это первое впечатление людей о вашем бизнесе, и если ваш сайт выглядит устаревшим или неряшливым, это может повредить вашей репутации больше, чем вы думаете.
При создании сайта с нуля важно уделить внимание каждой детали. Макет, цвета, шрифты и изображения должны быть тщательно подобраны, чтобы у посетителей сложилось положительное первое впечатление о вашем бизнесе. Профессиональные веб-дизайнеры понимают, насколько важны эти соображения, и используют свой опыт и знания для создания веб-сайта, который привлечет клиентов и обеспечит им отличное впечатление.
Престижный веб-дизайн не обязательно должен быть дорогим — благодаря современным технологиям существует множество бесплатных или недорогих шаблонов, которые можно легко настроить в соответствии с вашими потребностями. Более того, привлечение профессионального дизайнера может сэкономить вам деньги в долгосрочной перспективе, поскольку он знает, как структурировать сайт для достижения максимального эффекта, а также гарантирует, что все будет оптимизировано для поисковых систем, чтобы потенциальные клиенты могли легко найти вас в Интернете.
Неважно, какого размера у вас бизнес и в какой отрасли вы работаете, наличие впечатляющего веб-сайта крайне важно в современном цифровом мире — поэтому не стоит недооценивать важность инвестиций в профессиональные услуги веб-дизайна, если вы хотите добиться максимального успеха в Интернете!
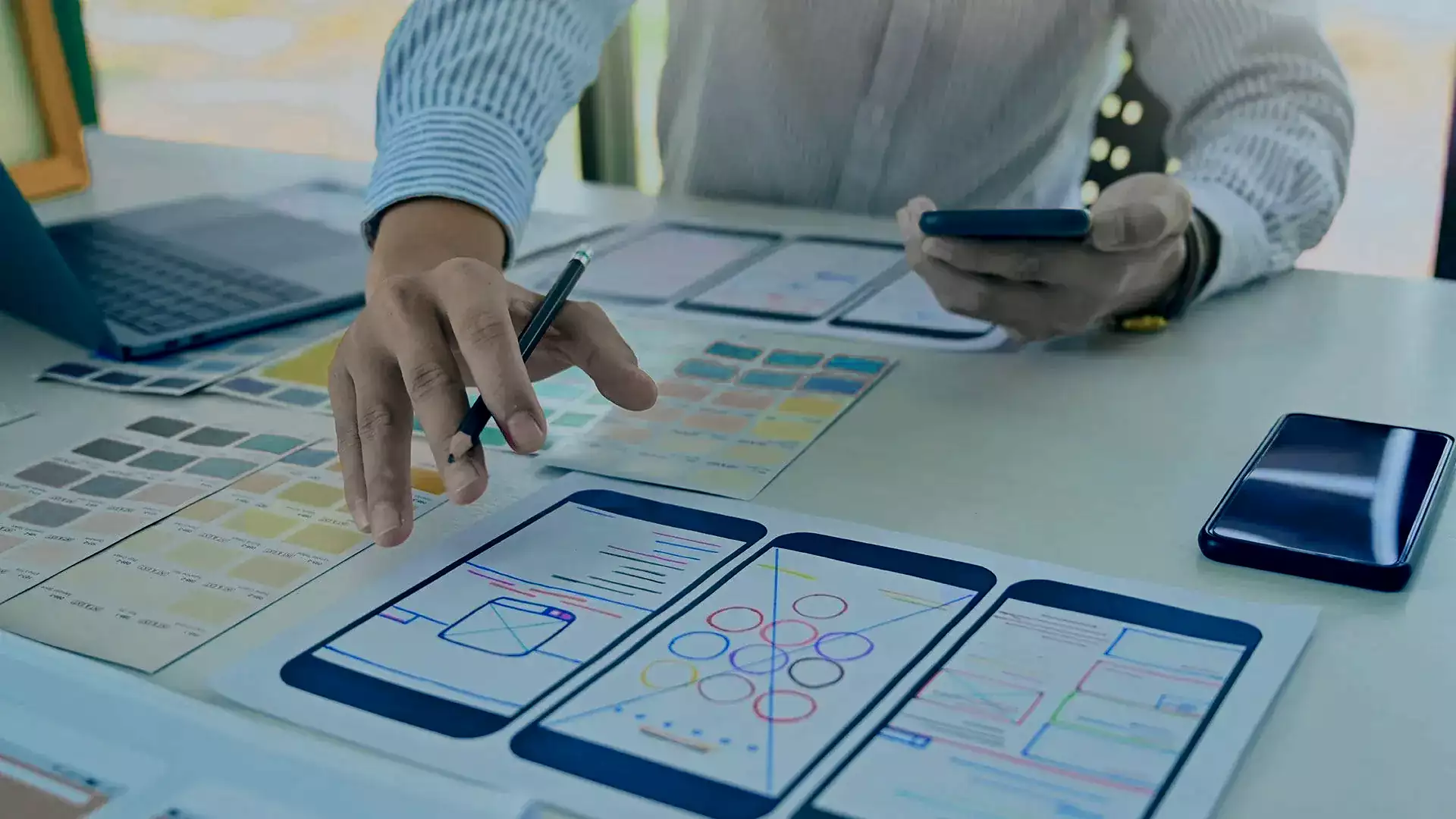
Графический дизайн
Основой красивого веб-дизайна сайта является именно графический дизайн. Современные тренды веб-дизайна призывают минимально использовать графический дизайн, часто объясняя скоростью загрузки. Такие тенденции на руку новичкам в дизайне, которые под прикрытием трендов минимализма, практически не используют графический дизайн
Кто такие веб-дизайнеры
Дизайнеры есть в разных сферах деятельности. В области разработки сайтов это веб-дизайнеры. Например, дизайнер одежды не подойдет для дизайна интерьера, но часто заказчики сначала заказывают веб-дизайн у дизайнера полиграфиста, не имеющего представления об адаптивной верстке сайта, а потом отдают дизайн разработчикам сайта и реализовать задуманное часто становится очень трудно в плане адаптации к разным устройствам
Где заказать веб дизайн сайта
Для создания сайта лучше заказать дизайн сайта в веб-студии, которая будет его разрабатывать. Не нужно заказывать веб-дизайн у полиграфических дизайнеров. Также не стоит экономить на услугах веб-дизайнера. В настоящее время стали популярными курсы, из которых выпускаются специалисты невысокого уровня. Научить человека пользоваться программами Figma и Photoshop не достаточно. Скрипка Страдивари не сделает вас музыкантом.
Веб дизайн и разработка сайтов, что общего.
Веб дизайн это работа над внешним видом в разработке сайта. Отличия от полиграфического дизайна очень внушительные. Очень большой ошибкой можно считать, что любой дизайнер сможет сделать веб дизайн. Точно так же как дизайнер интерьеров не сможет сделать дизайн одежды, так дизайнер иллюстратор по полиграфии не сможет делать веб дизайн. Необходимо знать основные принципы веб разработки. Общим во всех видах дизайна можно считать знание совместимости цветов, понятие гармонии пропорций и компоновки. На это сходства заканчивается. Впрочем, любой дизайнер пользуется фотошопом и именно это создает ошибочное мнение, что любой дизайн это мастерство в фотошоп. Когда то веб дизайн действительно делали в Photoshop полностью и потом веб мастер нарезал графический файл так как ему нужно. Но при появлении адаптивного веб дизайна вс стало значительно сложнее. Адаптивный веб дизайн это когда вся верстка сайта автоматически перекомпоновывается в соответствии с разрешением и ориентацией экрана устройства, на котором открывается сайт. Это новая технология пришла на смену того времени, когда делались разные версии сайта для разных устройств.
Для облегчения задачи динамической адаптации дизайна придуманы механизмы в HTML и CSS и в CMS уже предусмотрены все необходимые функции. Остлась проблема в том что каждая CMS в различной степени реализовала возможности веб дизайна.
В идеале CMS должна полностью исключить необходимость разработчика в процессе создания сайта. Размылись границы CMS и так называемых конструкторов сайта. Из-за того что невозможно максимально предусмотреть всего, различные CMS и конструкторы сделали свой набор минимально необходимой функциональности управления веб дизайном, как минимум понятную неспециалистам. И поэтому при разработке и редактировании сайта или приходилась пользоваться услугами прораммиста или довольствоваться имеющимися возможностями и набором функций. Так себя плохо зарекомендовали оналйн конструкторы сайтов и некоторые CMS.
Пример Анимированные инфобоксы
В случае, когда необходимо сначала привлечь внимание посетителя интернет магазина изображением, а потом развернуть нужную информацию. Ведь человек не всегда готов вчитываться в каждый текст. Поэтому привлечение взгляда посетителя имеет функционально полезное назначения блоков такого типа.
Всякого рода фишки анимации всегда привлекательно выглядят в интерфейсах любого типа
Инфобокс
Инфобокс
Эта информация открывается при наведении мыши с одним из эффектов
Инфобокс
Инфобокс
Эта информация открывается при наведении мыши с одним из эффектов
Инфобокс
Инфобокс
Эта информация открывается при наведении мыши с одним из эффектов
Инфобокс
Инфобокс
Эта информация открывается при наведении мыши с одним из эффектов
Пример дизайна товаров
Анимационные эффекты оживляют веб дизайн

Молодежные
Современные и модные

Строгие
Надежность и практичность

Стильные
Подчеркивают статус

Статус
Часы для серьезных людей
Разработка дизайна сайта — это процесс создания концепции внешнего вида и стиля дизайна. Очень часто у компании уже есть фирменный стиль и необходимо его соблюсти. Нужно сохранить стилистику интерфейса.
Часто компании заведомо разрабатывают дизайн сайта в тех случаях, когда есть необходимость согласования дизайна с разными подразделениями. Раньше разработка дизайна делалась графическими дизайнерами в Photoshop и передавалась виде картинки. Но с приходом CMS, конструкторов и адаптивного дизайна методика разработки дизайна изменилась. Полиграфический дизайнер не сможет сделать правильный дизайн так нужно учесть специфику перестроения верстки в адаптивном дизайне для каждого устройства и разрешения экрана.
При упрощенной схеме, лучше делать дизайн сразу в CMS, предварительно и попутно создавая графические элементы при этом сразу можно посмотреть, как смотрится дизайн на разных устройствах. И при разработке дизайна важно учесть особенности системы управления сайтом, так как они отличаются по возможностям. С приходом HTML5 и CSS3 многие оформительские возможны стали доступны сначала только на уровне кода. Часть из них конструкторы и CMS реализовали в админке, но далеко не все возможности. Поэтому от оформительских возможностей CMS зависит то, что будет сделано в Photoshop, что на уровне кода в CSS и HTML, а что легко сделать в системе управления сайта. Даже самые продвинутые и дорогие CMS не имеют всех возможностей визуального оформления дизайна и требуют «ковыряться в коде для выполнения замысла дизайнера. Поэтому большинство сайтов стали похожими и о уникальном дизайне можно не говорить, отличаются только цветами, логотипом и картинками.
Креативный веб дизайн
Веб дизайн должен нести визуальную идею и ассоциации с видом деятельности и отражать образ компании в глазах клиентов


Дизайн создает узнаваемость бренда
От концепции дизайна зависит общий имидж бренда. Веб дизайн должен быть частью фирменного стиля.
Адаптивный веб дизайн
Сайт должен одинаково хорошо выглядеть на всех устройствах. В последнее время посетителей больше с мобильных устройств чем с настольных компьютеров.

Выбор CMS определяет
возможности дизайнера
Сейчас веб дизайн сайтов во многом зависит от системы управления сайтом (CMS). Большинство движков имеют свой набор возможностей по визуальному оформлению страниц. Это разнообразные конструкторы и движки для создание сайтов с нуля и без специальных знаний. Однако, каждый согласится что имея музыкальный инструмент и даже зная ноты невозможно сесть и сыграть или сочинить музыку. Веб дизайн сайтов это пересечение, собственно, знаний об устройстве сайта, его кода HTML с пониманием дизайна. Эти два понятия различны и в большинстве сфер не пересекаются. Графический дизайнер и веб дизайнер, только схожи по общему слову, так же как под словом “компьютерщик” или “программист” подразумевается совершенно разные, не взаимозаменяемые, сферы знаний и опыта.
Креативный графический ВЕБ -дизайн сайта
Такой вид дизайна подразумевает создание именно графического креатива при оформлении сайта. Большинство движков (систем управления сайта) имеют некоторый набор функционала, который позволяет управлять визуальным оформлением сайта. И обычно это онлайн конструкторы, как их еще называют “Для чайников”. Это Тильда Wix и другие аналогичные. В основном эти функции связаны с адаптивными функциями. Это функции, которые позволяют на программном уровне перестраивать верстку под соответствующий экран устройства. Большинство разработчиков сайта предпочитают работать с дизайном на уровне верстки и встроенными функциями CMS при этом очень часто используются онлайн конструкторы сайтов, которые в основном предназначены для неспециалистов. Если у вас есть некоторое количество времени, то вы вполне можете сделать сайт самостоятельно. минимально необходимый набор функций и оформления есть в любом конструкторе.
Но чтобы сайт выглядел “дорого” и престижно нужны более продвинутые навыки дизайна. Это различные креативные графические элементы, коллажи и картинки с визуальными фотоэффектами. Интерактивные и анимированные элементы сайта, видеоэлементы оформления.
Использование графического дизайна и элементов интерактивности и анимации постепенно начнут доминировать над простым и быстрым дизайном по мере ускорения мобильного интернета и мобильных устройств. Имидж, фишки и “крутость” дизайна прямо пропорционально коррелируют к доверию к бренду. Потому что имеется традиционное подсознательное убеждение, что качественное не может быть дешевым.
Мы не делаем Минималистский веб-дизайн
Что же такое минималистский ВЕБ-дизайн. Принцип минимального, но аккуратного оформления. Одна из форма материал дизайна, придуманного Google. Основа лежит в избавлении процесса создания сайта от графического дизайна, который является одной из причин замедления загрузки сайта, что стало очень актуальным при глобальном доминировании мобильных устройств. Главное требование к сайту это его адаптивность к любому устройству. Поэтому адаптивный дизайн проще контролировать на программном уровне, на уровне систем управления сайтом. Но программисты и дизайнеры это люди разных профессий и склада ума и обычно не обладают обеими профессиями одинаково профессионально. Поэтому часто уровень дизайна обеспечиваемый системами управления сайта больше ориентирован на аккуратность, автоматизм и простоту управления через интерфейс. И часто для информационного сайта достаточно функций заложенных в систему управления сайтом. И в большинстве случаев работа графических дизайнеров остается невостребованной.
Повсеместное использование конструкторов сайта с возможностью управлением оформлением сайта на уровне чайника многих устраивает. Тем более если сайт информационный и скорость загрузки сайта имеет приоритетное значение. Тем более что скорость загрузки сайта для Google является одним из факторов ранжирования, что нельзя игнорировать для SEO продвижения.
Платформа, движок, CMS, Система управления сайтом
Сайты создаются на основе уже существующих решений. Они могут быть различными функционально и реализованы самыми разными способами. Выбор системы, прежде всего, определяет какой требуется функционал, возможности доработки и поддержки функционирования сайта. Многие из них похожи и имеют много аналогичных функций и возможностей. И многие можно отнести к нескольким типам. Назову основные типы систем на которые можно разделить системы. Они довольно расплывчаты и многие можно отнести к разным типам.
CMS -Content Mangement Systems – система управления сайтом. Это самое обобщенное понятие и к ним можно отнести все типы движков, конструкторов, фреймоворков.
Отдельно стоит отметить онлайн конструкторы. Это системы как сервис. У пользователей есть доступ к визуальному интерфейсу с помощью которого можно выполнять определенные разработчиками сервиса действия. К программному коду доступа обычно нет. У всех клиентов одинаковый функционал, который может зависеть от тарифа. Персональной разработкой какой-то функции заниматься никто не будет. Даже у стороннего разработчика может не быть такой возможности. Но многие из систем имеют оптимально возможный набор функций. И многим его хватает. Для таких сайтов нет платы за хостинг. Вы платите абонентскую плату за всё
Восприятие цветов в веб дизайне
Подбор цветов в веб дизайне
Ученые давно определили математическую закономерность совместимости цветов, которые приятны для глаза. Если распределить цвета в виде цветового круга, то оказывается. что наиболее совместимые два, три или четыре цвета хорошо вместе сочетаются если распределены в круге с определённой закономерностью. Поэтому есть правила цветового круга. Для главного из цветов могут быть подобраны от одного до четырех идеально сочетающихся цветов.